在线咨询:
负责人:
电话:
QQ号:
负责人:
电话:
QQ号:
重大项目联系手机:
18648111418 (罗先生)
18648111418(宋先生)
18648111418 (罗先生)
18648111418(宋先生)
邮箱:
传真:one two three four five six
传真:one two three four five six
热门标签
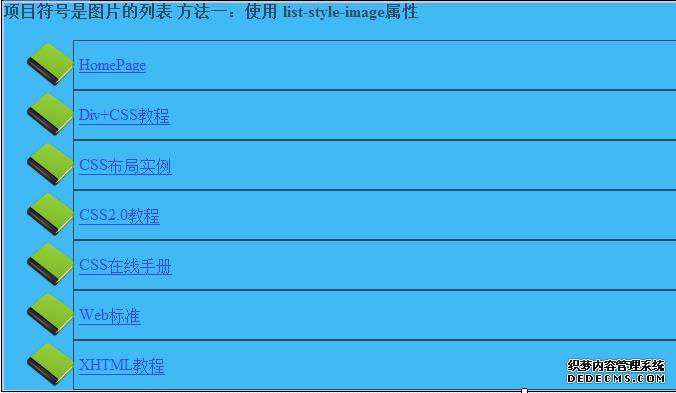
如何使用CSS为UL标签配置列表符号
发布日期:2019-10-02 04:47 浏览次数: 作者:365bet新网址
全部展开发布日期:2019-10-02 04:47 浏览次数: 作者:365bet新网址
使用CSS设置UL标签列表符号。您不需要这样做,因为ul是默认情况下的标签符号。如果要使用此列表样式:无;如果要删除此属性并获取它,请为此ul指定一个ID或类,然后在CSS中指定list-style-type:disc!
重要;这有一个序列号。具体来说,看一下代码:htmlheadstyle#div1{width:600px; height:40px; font size:13px; list style type:?磁盘!
重要;}/ headbodydivid = div1ulli测试1 / lili测试2 / li / ul / div / body / html